La introducción de datos por parte del usuario y la visualización de resultados se puede realizar a través de diversos componentes que se pueden encontrar en la "Paleta" que se muestra en la vista "Diseño" de los formularios.
Nos centraremos en los componentes más elementales para la entrada y la salida de datos, que pueden ser:
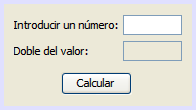
- Etiquetas
- Campos de texto
- Áreas de texto
- Botones
Las
Etiquetas permiten mostrar textos e imágenes de forma estática, es decir, el usuario no puede modificar su contenido directamente.
Los
Campos de texto y las
Áreas de textos permiten que el usuario pueda escribir un texto en ellos, aunque pueden modificarse sus propiedades para que no sean editables y únicamente muestren resultados. Se diferencian en que los campos de texto sólo permiten escribir una única línea de texto, mientras que las áreas de texto pueden contener varias líneas.
Los
Botones permiten realizar una determinada acción cuando el usuario hace clic sobre ellos. La acción que se lleve a cabo será la que se programa en el código fuente que se escriba asociado a dicho botón.
Cualquiera de estos componentes pueden incluirse en el diseño del formulario seleccionándolo en la paleta y
colocándolo en el lugar deseado del formulario, o bien arrastrándolo desde la misma paleta.
Al mover el componente sobre el formulario, se puede observar que aparecen varias
guías en forma de líneas azules para situarlo más fácilmente de forma alineada con cualquier otro objeto del formulario.
Por defecto, los componentes tienen un
tamaño predefinido que puede ser modificado a través de los pequeños cuadros que aparecen en sus esquinas y laterales al seleccionarlo dentro del formulario. Haciendo clic sobre cualquiera de esos cuadros se puede modificar el tamaño del componente arrastrando el ratón en la dirección deseada.
Además, cuando se selecciona un componente dentro del formulario, se muestra otro tipo de guías que son azules punteadas y terminadas en un pequeño semicírculo. Esas guías indican con qué otro componente está
anclado. Con esto de consigue que si la ventana cambia de tamaño, el componente seguirá anclado de la forma que indique esta guía.
En la imagen se puede observar que el botón está anclado al margen izquierdo e inferior de la ventana, por lo que al agrandar la ventana durante la ejecución (imagen derecha), se puede observar que el botón sigue anclado a esas posiciones.
Además todos los componentes tienen asociado un
nombre de variable, que será utilizado en el código fuente del programa para hacer cualquier modificación del componente durante la ejecución de la aplicación. Por defecto, tienen un nombre predefinido formado por el tipo de componente seguido de un número, por ejemplo:
jLabel1, jTextField3, jButton2. El nombre de la variable puede modificarse abriendo el
menú contextual sobre el componente seleccionado y eligiendo la opción "
Cambiar Nombre de la Variable". El nombre de variable que se asigne debe seguir las
normas generales de nombres de variables en Java, y es recomendable incluir en el nombre el tipo de componente al que hace referencia, por ejemplo:
campoApellidos, botónAceptar.
Cada uno de los componentes mencionados tienen un
texto por
defecto que muestran al colocarlos en el formulario. Ese texto puede
ser modificado durante el diseño del formulario abriendo el
menú contextual (botón derecho del ratón) sobre el componente seleccionado y eligiendo la opción "
Editar Texto".
Método setText
Ese texto que muestran estos componentes también puede ser modificado durante la ejecución del programa. Para ello se debe utilizar una llamada al método
setText que tienen los componentes
Etiquetas (JLabel), Campos de texto (JTextField), Áreas de texto (JTextArea) o botones (JButton) que estamos utilizando.
La definición del método
setText es la siguiente:
Es decir, que hay que pasarle un parámetro (entre paréntesis) de tipo String, y no retorna nada (void) tras hacer la llamada a este método.
Por ejemplo, para cambiar el texto de un campo de texto cuya variable asociada es campoSaludo para que contenga el texto "Hola" se puede emplear la sentencia:
campoSaludo.setText("Hola");
Se puede observar que, al escribir la línea anterior utilizando el entorno de desarrollo NetBeans, en el momento de escribir el punto (.) si se espera un pequeño instante aparece la
lista de métodos que se pueden emplear con el tipo de objeto que se está empleado antes del punto, y en el que además se muestran los parámetros que deben usarse y el tipo de valor que retorna. Según se van escribiendo letras, la lista va filtrando los métodos que comienzan con las letras escritas, y es posible elegir un método de la lista pulsando la tecla
Intro tras seleccionarlo.
El
parámetro que se le pasa al método
setText puede ser cualquier valor de tipo String, es decir, no sólo puede ser el valor literal de una cadena de texto, también puede ser una variable de tipo String, cualquier expresión que resulte una cadena de texto o la llamada a un método que retorne un String.
String cadena
= "Prueba";
campoSaludo.
setText("Hola");
campoSaludo.
setText("Hola " + "amigos míos");
campoSaludo.
setText("Resultado: " + 3743
);
campoSaludo.
setText(cadena
);
campoSaludo.
setText(cadena
+ " de código");
campoSaludo.
setText(cadena.
toUpperCase());
campoSaludo.
setText(String.
valueOf(237.8743
));
Mostrar información al abrir el formulario
Si se desea que el cambio del texto que muestra uno de estos componentes se realice en el momento de iniciarse el programa (
al abrirse el formulario), estas sentencias deben incluirse
detrás de la sentencia initComponents(); que aparece automáticamente al crear el formulario en su código fuente.
public class Ventana
extends javax.
swing.
JFrame {
/** Creates new form Ventana */
public Ventana
() {
initComponents
();
//Escribe aquí los cambios iniciales del formulario
}
En la imagen se puede apreciar que el campo de texto, durante el diseño tiene el texto "jTextField1", pero al abrir la ventana el texto cambia a "Hola", ya que se ha modificado el código fuente detrás de
initComponentes(); de la siguiente manera:
public Ventana() {
initComponents();
campoSaludo.setText("Hola");
}
Mostrar datos al pulsar un botón
Si se desea que el texto varíe
al producirse un evento, se debe incluir la llamada al setText en el método asociado al evento deseado. Por ejemplo, si se desea modificar el texto de un componente
al hacer clic en un botón, en primer lugar se debe crear el evento de acción sobre el botón. La manera más sencilla es haciendo
doble clic sobre el botón. De esta forma aparece
automáticamente un nuevo método con un código como éste:
private void botónAceptarActionPerformed
(java.
awt.
event.
ActionEvent evt
)
{
// TODO add your handling code here:
}
En el comentario mostrado se indica el
lugar en el que se debe escribir el código que debe ejecutarse cuando se haga clic sobre el botón.
Por ejemplo, si se desea modificar el texto de un componente llamado
campoSaludo para que muestre el texto "Bienvenido" al hacer clic sobre un botón llamado
botónModificar, se debe escribir el siguiente código:
private void botónModificarActionPerformed
(java.
awt.
event.
ActionEvent evt
)
{
campoSaludo.
setText("Bienvenido");
}
En la imagen se puede apreciar que al ejecutar la ventana (imagen derecha) el campo de texto no se ha modificado, pero tras pulsar el botón el texto ha cambiado (imagen inferior).
Método append
Los componentes de
área de texto (
JTextArea), además del método
setText, disponen del método
append, el cual permite añadir texto al que ya tuviera anteriormente el área de texto. Hay que recordar que el método
setText elimina el texto que tuviera anteriormente el componente sobre el que se aplica.
La definición del método
append es la siguiente:
Como se puede apreciar es muy similar a la estructura del método setText. Se le pasa como parámetro un String y no retorna nada.
Por ejemplo, si se desea añadir el texto "amigos" al que tuviera un área de texto llamado
areaSaludo, se debe emplear la sentencia:
areaSaludo.append("amigos");
Mostrar datos numéricos
Hay que destacar que tanto al método setText como el append sólo se le puede indicar como parámetro un valor de tipo String, es decir, una cadena de caracteres, por lo que algo como esto
no es válido:
campoResultado.setText(3467); //No es válido
int num = 29734;
campoResultado.setText(num); //No es válido
campoResultado.setText(num * 4); //No es válido
Por tanto, si se desea mostrar un valor numérico en uno de los componentes de un formulario se debe emplear el método
valueOf de la clase String al que se le puede pasar por parámetro cualquier valor numérico (int, long, float o double) y lo convierte al tipo String, ya que dispone de las siguiente definiciones:
Modificando los ejemplos anteriores para que sean válidos, quedarían como sigue:
campoResultado.
setText(String.
valueOf(3467
)); //Sí es válido
int num
= 29734;
campoResultado.
setText(String.
valueOf(num
)); //Sí es válido
campoResultado.
setText(String.
valueOf(num
* 4
)); //Sí es válido
campoResultado.
setText("Resultado = " + num
); //Sí es válido
campoResultado.
setText("" + num
); //Sí es válido
Campos no editables
Por defecto, el contenido de los campos de texto y de las áreas de texto puede ser modificado por el usuario cuando ejecuta el programa. Si se desea sólo se pueda modificar el contenido desde el código fuente o desde el diseño, se debe cambiar la propiedad "
Editable" del campo de texto o del área de texto.
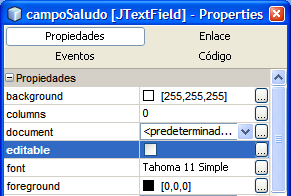
Durante el diseño del formulario se puede acceder a las propiedades de un campo o área de texto desde su "
menú contextual > Propiedades" o desde la
ventana "Propiedades" de la parte derecha. Ahí se puede encontrar la propiedad "Editable" con una casilla que de forma predeterminada aparece marcada. Si no se desea que el contenido del campo o área de texto pueda modificarse por el usuario, deberá desmarcarse esa casilla.
También es posible modificar esa propiedad utilizando una sentencia que puede llamarse, por ejemplo, después del
initComponents(); para que tenga efecto desde que se abra la ventana. Se debe utilizar el método
setEditable cuya definición es:
void setEditable(boolean b)
Se puede ver que se le debe indicar un
parámetro de tipo boolean, de tal manera que si el parámetro es
false, el campo no se podrá editar y si es
true sí se podrá modificar por el usuario.
Por ejemplo, se puede escribir:
campoSaludo.setEditable(false);